Troubleshooting Guide
Estimated time to read: 10 minutes
This troubleshooting guide covers common issues faced by developers when integrating Web3 apps with the Arcana Auth SDK for user onboarding and signing blockchain transactions.
Configuration Issues
Twitter login failures caused by setup issues. What values need to be specified in client ID and secret in the dashboard settings?
Often, during SDK usage configurations, developers fail to specify the correct values from the Twitter Developer console into the Arcana Developer Dashboard resulting in Twitter login failures. Remember to copy the Redirect URI values from the Arcana Developer Dashboard in the Twitter Developer console.
Also, ensure that you have specified the correct Twitter API Key and the API Key Secret values in the Arcana Developer Dashboard Configure > Social Auth > Twitter settings. Learn more...
Is it possible to stop the Arcana wallet UI from being displayed in the app's context.
The Arcana Auth SDK allows developers to manage the user experience for signing blockchain transactions by controlling when the wallet UI shows up. To manage visibility mode, integrate the app with the SDK, and create AuthProvider with the alwaysVisible parameter set to false. Use the showWallet function to display the wallet when required.
const auth = new AuthProvider(
"xar_test_445007f942xxxxxxxxxxxxxxxxxx484cAfd2", // App client ID
{
position: 'left', // default: right
theme: 'light', // default: dark
alwaysVisible: false, // default: true, wallet always visible
})
Registered app does not show up in the Arcana Developer Dashboard 'Manage Apps' screen.
After logging into the Arcana Developer Dashboard, the developer can view all the apps that were registered earlier displayed as cards in the 'Manage Apps' screen. There is one card per registered application.
If you do not see your registered application card, check if you used a different social login provider or email ID to log into the Arcana Developer Dashboard. Arcana Auth SDK supports aggregate login feature whereby if a developer uses different social login providers to log into the Arcana Developer Dashboard in subsequent logins, both logins will be recognized as a single developer. This feature works if the same email ID is used by the developer across social login providers.
Note: If you are migrating to the latest Arcana Auth SDK release from versions older than v1.0.0, you will not see your pre-registered apps in the Arcana Developer Dashboard due to some breaking changes. You need to re-register your apps again.
Aggregate login does not work when GitHub is one of the providers used to login into the Arcana Developer Dashboard.
Issue Details
A developer logs into the Arcana Developer Dashboard for the very first time, using social authentication provider, say P1. The Arcana Developer Dashboard displays the 'Manage Apps' screen with the 'Create New App' wizard and zero registered app configuration profile cards. The developer can register a new application and obtain a unique Client ID say Addr1. This will create a new app configuration profile card on the 'Manage Apps' screen for the newly registered app. Now if the developer logs out and logs back in using a different social authentication provider, say P2, Arcana Auth SDK can recognize that the login is by the same developer. This results in the 'Manage Apps' screen displaying the previously registered application configuration profile card. This behavior is supported only if the developer has the same email ID associated with both the social login providers P1 and P2.
If the user has a different email ID associated P1 and P2 then during the second login with a different provider, the same developer cannot be recognized and associated with the apps registered earlier using the different social login provider. The Arcana Developer Dashboard considers login with a new provider (different email ID) as a new identity and assumes this is a fresh login by a new developer. It brings up the 'Manage Apps' screen where the same user will not be able to see the application configuration card that was present earlier while logging in with a different social login provider.
If one of the providers is GitHub, then even if the same email ID is associated with all providers, Arcana Auth SDK may fail to associate the GitHub identity of the same developer with other providers.
Is there a way to get this working?
Solution
The aggregate login feature of Arcana Auth SDK allows an application developer to login into the Arcana Developer Dashboard using any supported authentication providers to register and configure the application.
With GitHub, the behavior is different, only if the GitHub user settings are not in place. To ensure the same behavior as other social authentication providers, in the case of GitHub, make sure that you specify the following details in GitHub Settings:
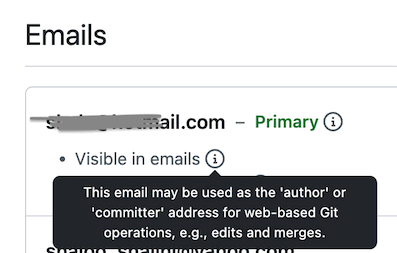
1. In your GitHub profile setting, allow your email to be visible
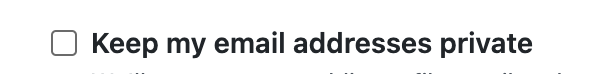
2. In the GitHub Email Settings preferences, make sure you do not select the checkbox which says 'Keep my email address private'.
Refer to the figure below for details:


Why do users experience a 'Redirect URI Mismatch' error during authentication?
This error shows up if the developer has not properly set up the social login provider during app registration and configuration using the Arcana Developer Dashboard.
-
Go to the Arcana Developer Dashboard and check the app settings in the Social Auth section. Note that the Redirect URI displayed for the app is exactly the same as the one you have specified in the social login provider OAuth settings. For example, in the case of social login provider 'Google', use Google Developer Console and check OAuth settings. Check the spelling of the Redirect URI specified against the entry for your app.
-
If you are deploying the app on the Mainnet, then make sure the Redirect URI displayed in the Mainnet configuration profile of the app in the Arcana Developer Dashboard is used in the social login provider settings.
Auth Issues
Configured social login providers do not show up in the Arcana wallet UI with v1.0.0.
If you are using an older version of the Arcana Auth SDK before v1.0.0, simply upgrading the package to v1.0.0 or beyond is not sufficient. Your older app configuration settings will no longer work. If you allow users to log in, their auth plug-and-play pop-up UI will not show any of the configured social login providers.
Please follow the instructions in the Migration to v1.0.0 Guide before integrating with the Arcana Auth SDK v1.0.0. We highly recommend that you use the latest Arcana Auth SDK.
If your app users continue to see the same issue of social login providers not showing after migrating properly, please double-check the Client ID that is specified at the time of instantiating the AuthProvider. If you are using v1.0.0, and do not explicitly specify any network value while instantiating the AuthProvider, then by default 'Mainnet' is selected. In this case, make sure you provide the Client ID assigned to your app's 'Mainnet' configuration profile. If you specify a different Client ID during app integration with the SDK then you will only see the social login providers in the login UI that are associated with the specified Client ID.
If you choose to specify the optional network parameter as 'testnet' while instantiating the AuthProvider, then make sure you specify the Client ID corresponding to the 'Testnet' configuration profile of the app as displayed in the Arcana Developer Dashboard.
User used Hotmail address for passwordless login. No email with OTP was received.
The Arcana Auth SDK does not support passwordless user login via Hotmail. Use other social login providers or Google email for passwordless authentication.
Also, user login via Microsoft accounts is not supported in the current release.
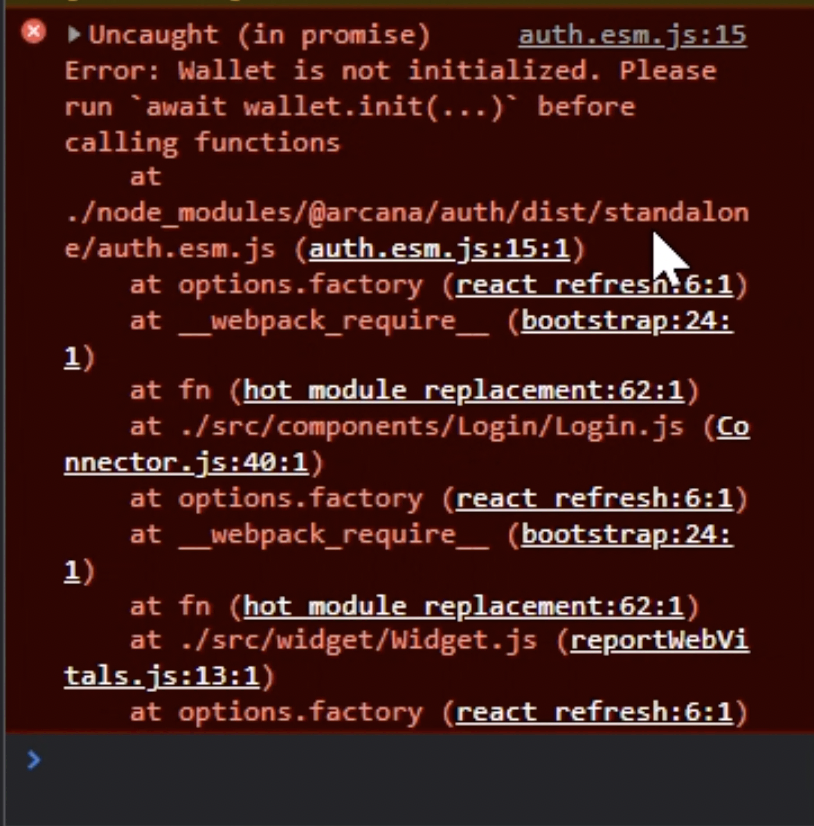
Error: Wallet is not initialized.
Issue

Solution
This error is caused due to incorrect integration of the Arcana Auth SDK. While integrating with the Arcana Auth SDK, you need to perform the following key steps in the suggested order:
-
First, install the Arcana Auth SDK
-
Next, create an
AuthProviderinstance. -
Lastly, initialize the
AuthProviderby calling theinit()function. This is important as it initializes the embedded Arcana wallet. Only after a successful login, the Arcana wallet is visible in the context of an application.
User could log in to the Web3 app but subsequent login fails after a developer enables the 'global keys' feature in the app.
By default, Arcana Auth SDK is configured to allow app-specific keys for the Web3 apps that integrate with the SDK. Developers can begin deploying their apps on the Arcana Testnet and then deploy them on the Arcana Mainnet. To use the global keys feature in their apps, the developers are required to fill up an online form, submit it and wait for approval from the Arcana team before global keys are enabled for an app. The status of the feature request is displayed in the Arcana Developer Dashboard. While the feature is in 'review' status, the app can be deployed on the Arcana Testnet and users are allowed to log in and use the app.
While an app is switching over from the default 'app-specific' keys configuration to the 'global keys' configuration, the developer may choose to allow app users to log in before the global features option is approved. Users that log in before the global keys are approved will be assigned 'app-specific' keys. There is some part of key metadata that is stored locally in the authenticated user's device. In this case, once the feature gets approved, the user keys are re-assigned. The keys change from 'app-specific' to 'global keys' and this results in new key metadata. There is a mismatch between the keys or Arcana wallet addresses already in use by the users and the new global keys that are now reconfigured for the app users. As a result, users will not be able to log in to the app anymore.
To fix this issue, the user needs to clear the local storage used by the Arcana wallet on their device by clearing the browser cache and then attempting another login from a fresh browser window.