Manage Branding
Estimated time to read: 2 minutes
Learn how to manage the look and feel of the built-in, in-app Arcana wallet UI through the branding settings in the Arcana Developer Dashboard.
Prerequisites
- Web3 app should be registered.
1. Dashboard Login
Log in to the Arcana Developer Dashboard. In the 'Manage Apps' screen, click the registered app card. Then click Configure dropdown in the LHS navigation area.
2. Configure Branding
Replace the default wallet branding by providing the following logo and theme inputs:
- Logo: Upload light and dark theme branding/logo images that are displayed in the Arcana wallet UI.
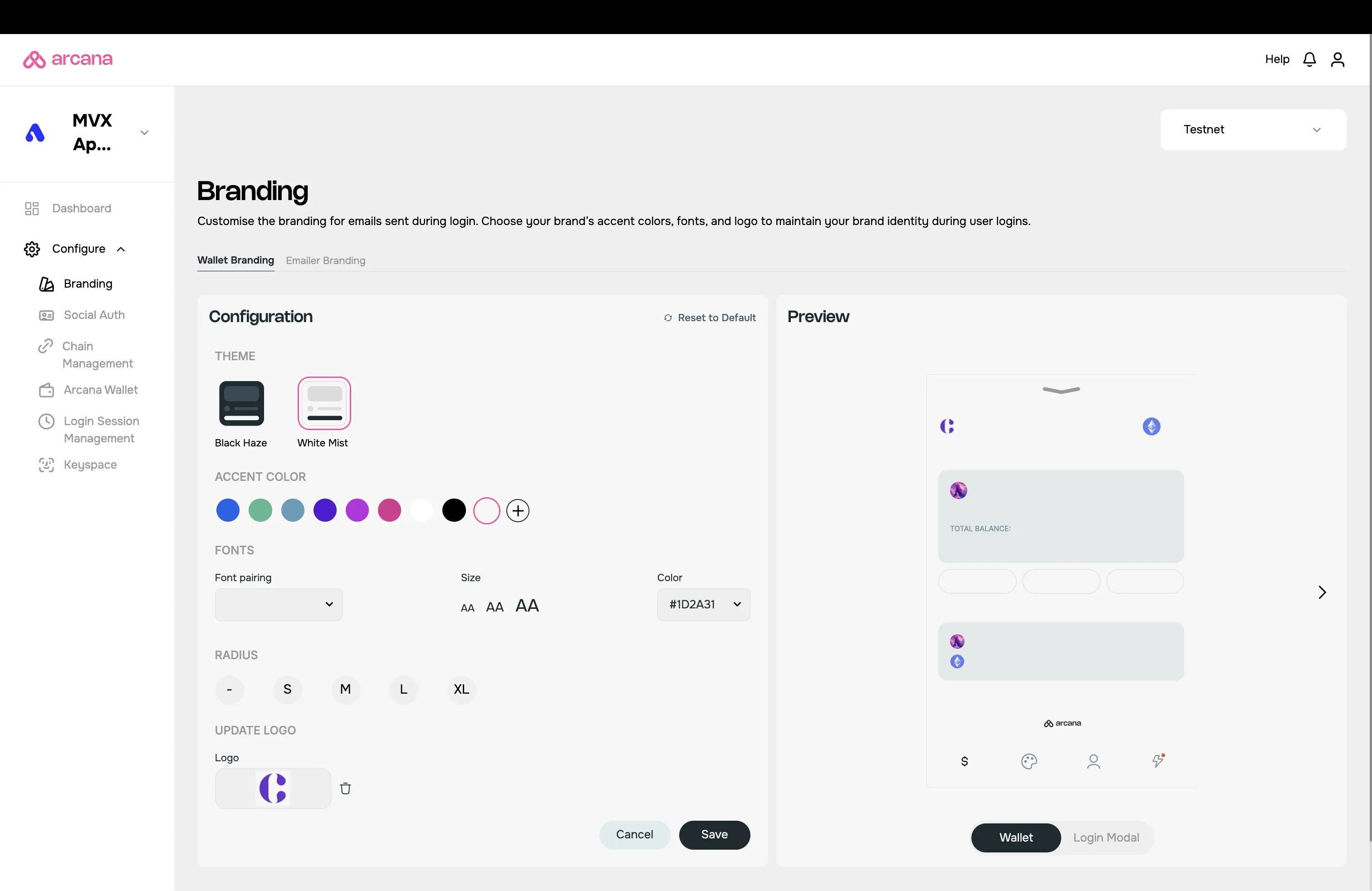
- Wallet Theme: Customise the default look and feel of the in-app Arcana wallet UI.

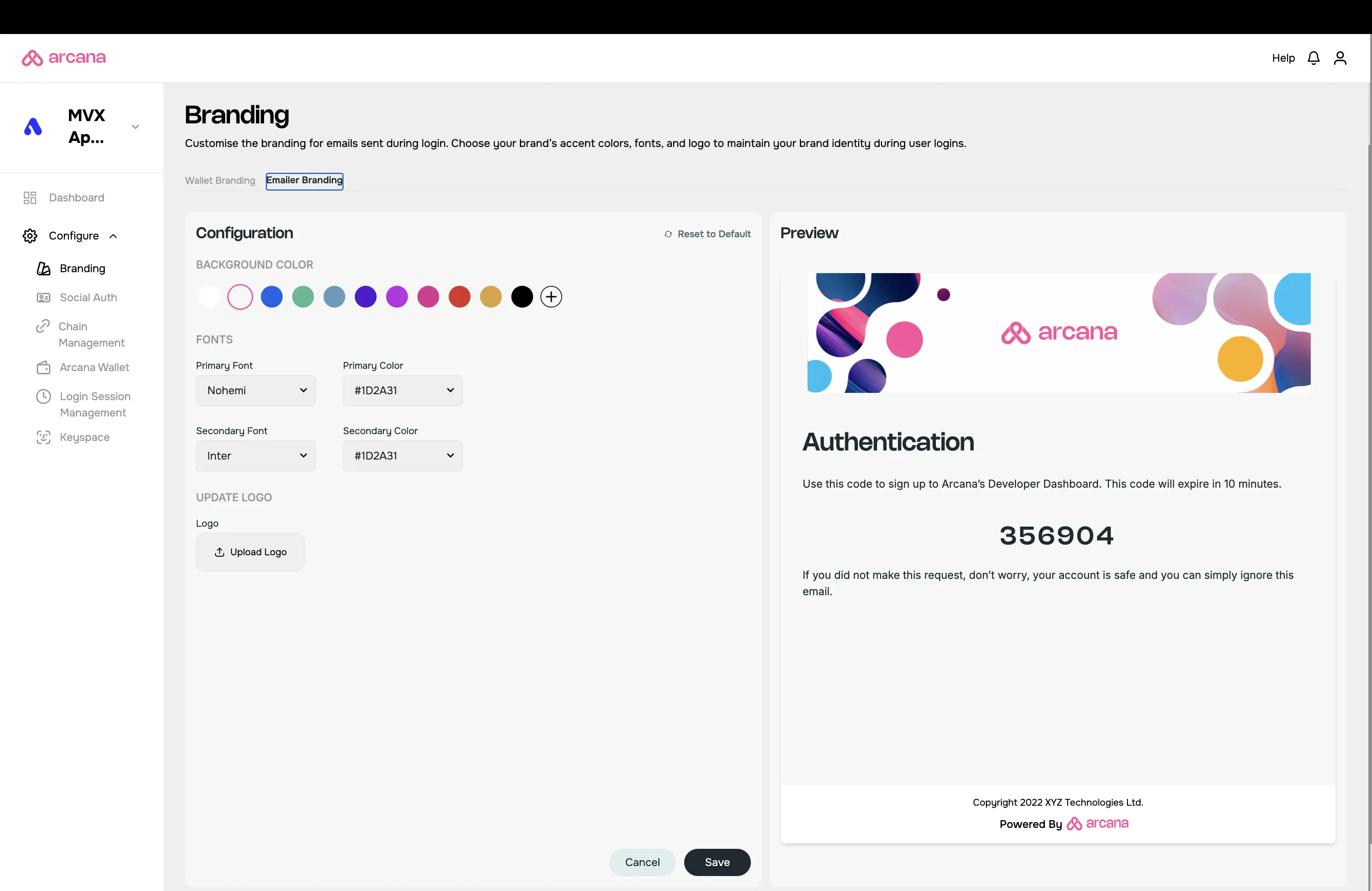
Wallet Branding Settings - Email Theme: Customise the default look and feel of the email message that is sent to the specified user email ID for passwordless login.

Email Branding Settings
What's Next?
Wallet Customization
Manage the user experience for signing blockchain transactions by configuring SDK usage. Specify the theme, branding settings of the in-app built-in Arcana wallet UI. Use wallet visibility and decide when to display the wallet UI in the app. Configure keyspace and enable the user experience of having the same wallet address across multiple apps integrated with the Arcana Auth SDK.
You can also replace the built-in wallet UI with a custom wallet UI.