Setup Firebase
Estimated time to read: 3 minutes
Configuring Firebase for apps using global keys differs from apps using app-specific keys.
Prerequisites
-
Log in to the Arcana Developer Dashboard: https://dashboard.arcana.network
-
Register the app by creating a new app entry in the dashboard.
Client ID
A default Testnet configuration profile is associated with every registered app. A unique Client ID is assigned for the Testnet profile. Only passwordless login is enabled by default.
A newly registered app can be deployed at the Arcana Testnet. Developers must create a Mainnet configuration profile to deploy it on the Mainnet. A new, unique Client ID is assigned to the Mainnet profile.
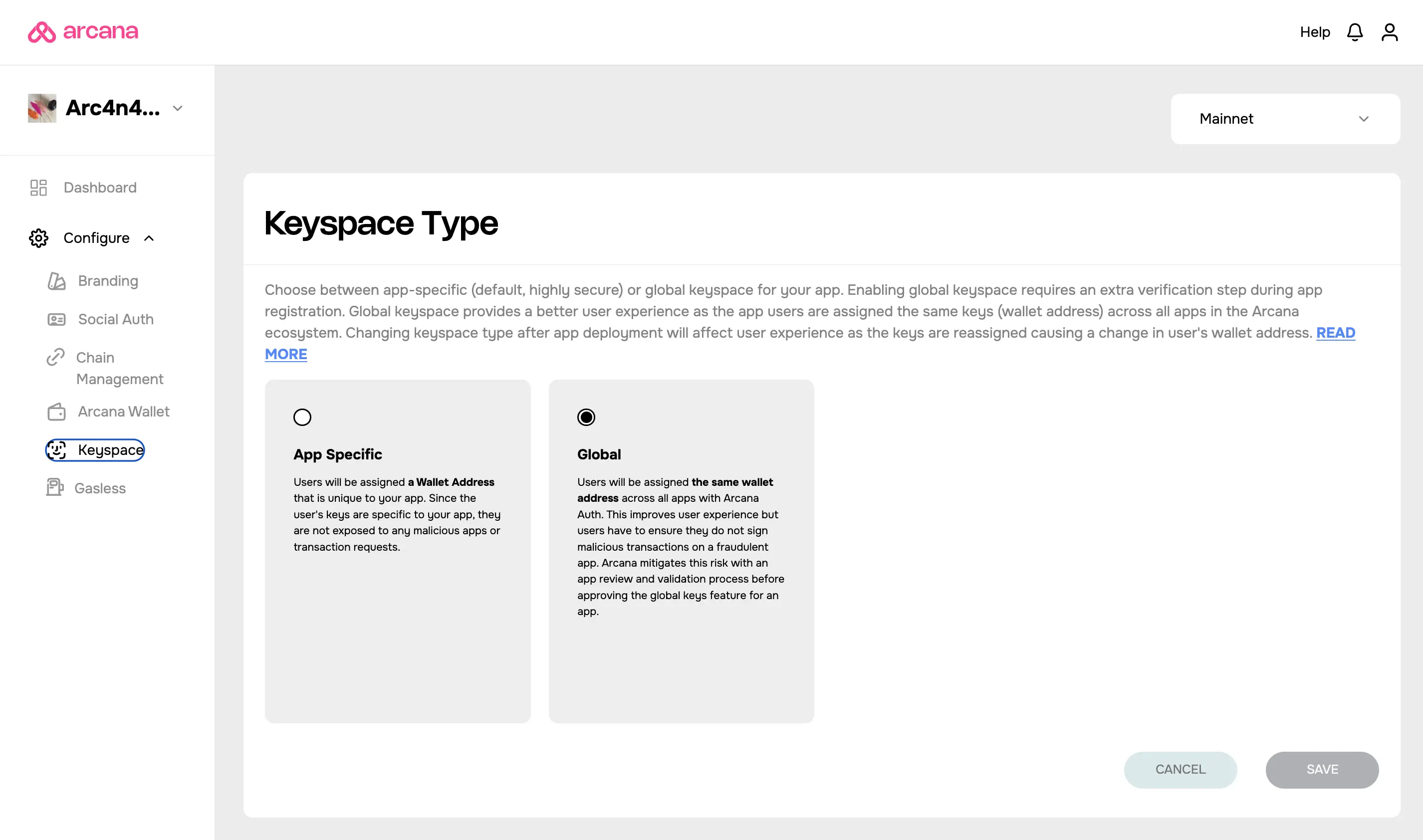
Global Keys
Apps that require global keys feature do not need to configure the Social Auth settings in the Arcana Developer Dashboard.
User onboarding via Firebase is automatically turned on for the app when global keys are enabled.

Global Keys Configuration Change
In the earlier versions of the Arcana Auth SDK, apps using global keys were required to configure Social Auth settings for the providers. This behavior has changed in the latest release of the Arcana Auth SDK.
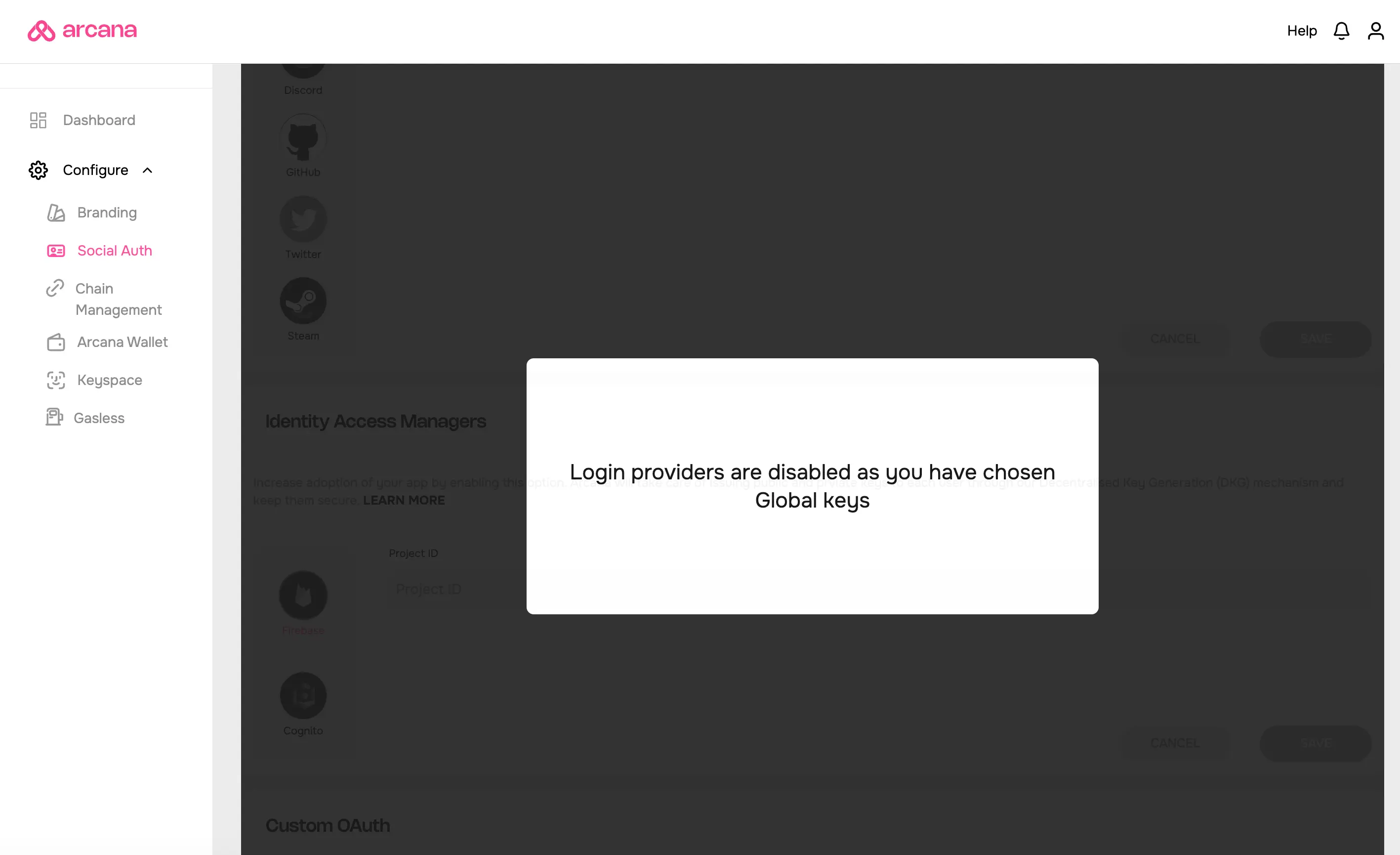
If an app was configured for any social login providers and switches over from app-specific to global keyspace later, the Social Auth settings will be disabled altogether.
App-specific Keys
Follow these steps to configure the Social Auth settings and enable user onboarding via Firebase. It requires developers to use the Arcana Developer Dashboard and the Firebase Console.
1. Get Firebase Project ID
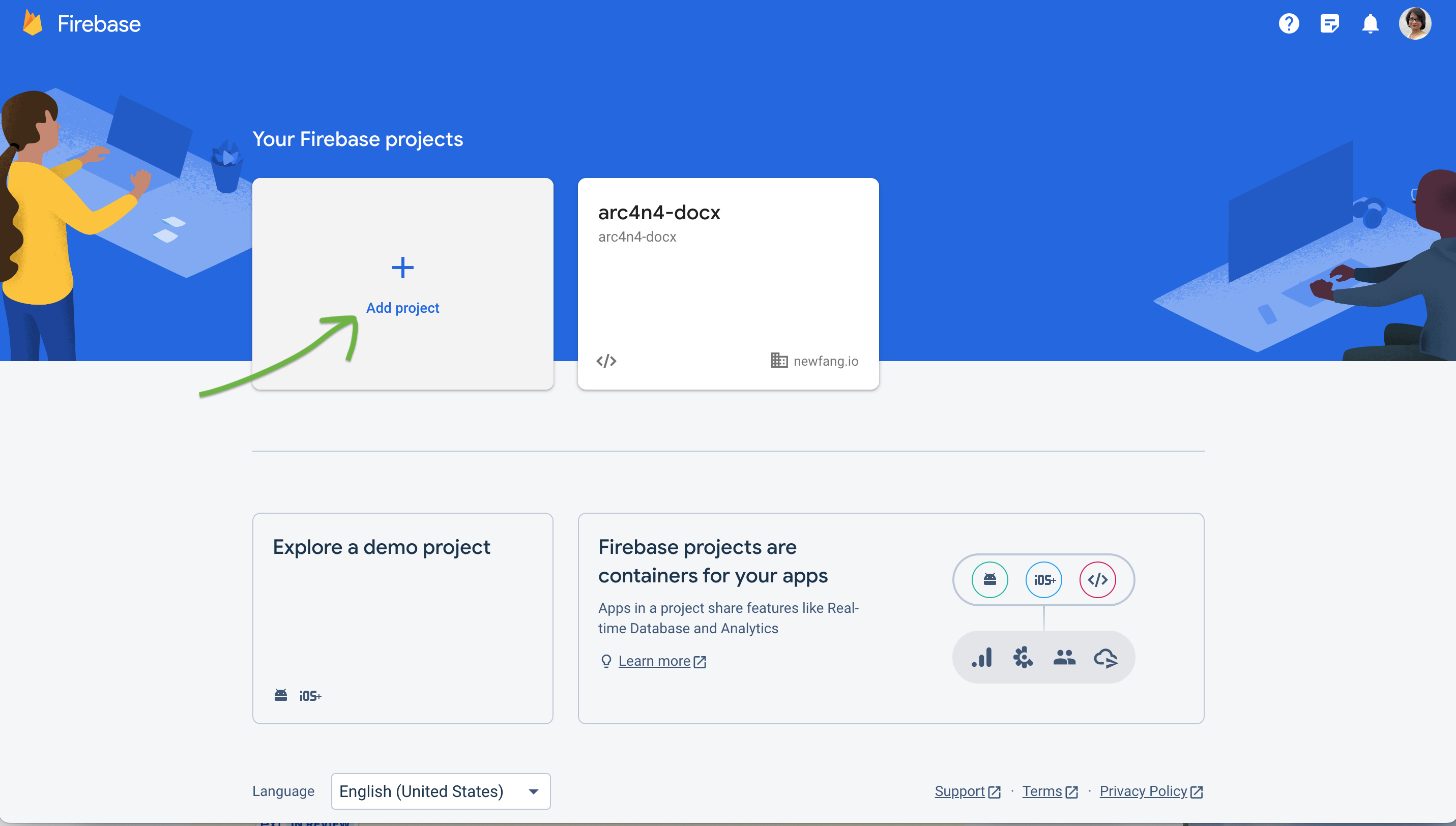
Go to the Firebase Console, and create a new project for the app that requires enabling Firebase login.

Note the Project ID that is automatically generated by Firebase for the newly created project. It will be required in the next step while completing the app configuration using the Arcana Developer Dashboard.
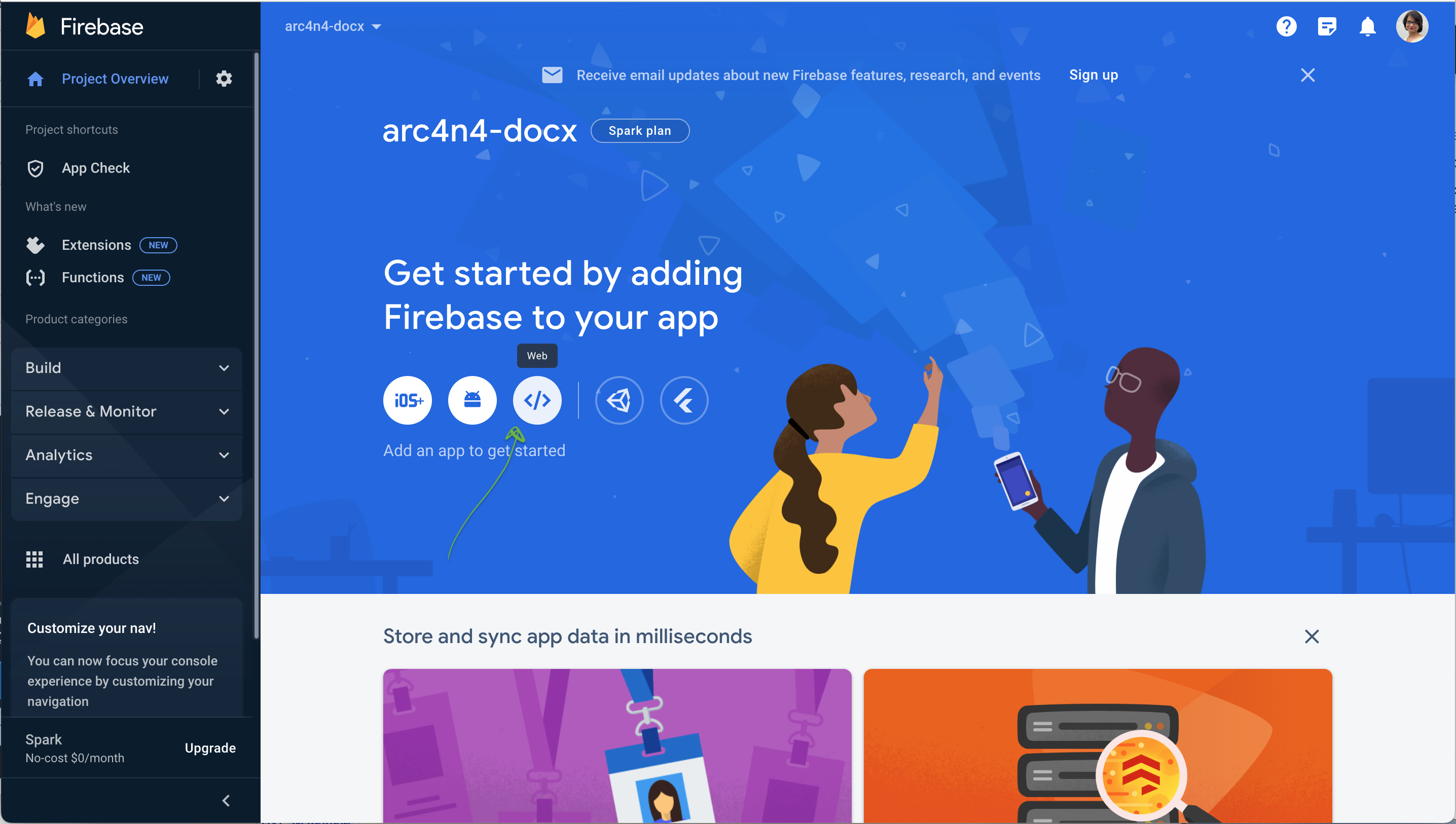
After creating a Firebase project, register the app with Firebase. For example, to register a web app, in the center of the Firebase console's project overview page, click the Web icon to launch the web app registration workflow.

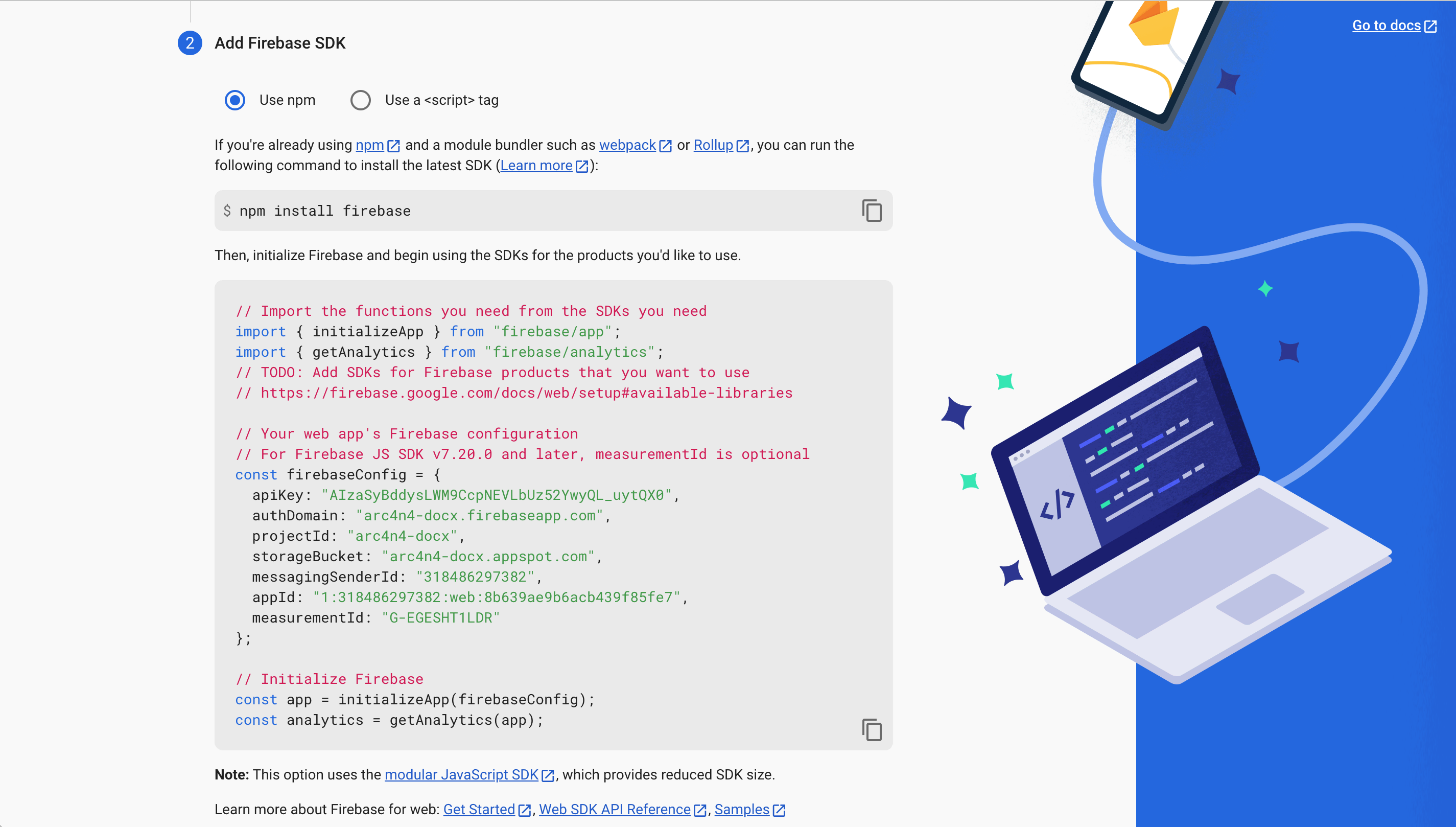
Follow the on-screen instructions to add and initialize the Firebase SDK in your app.

You will be required to access the Firebase services such as authentication in your app. That requires you to install and configure the Firebase SDK before integrating the app with the Arcana Auth SDK.
2. Update Social Auth
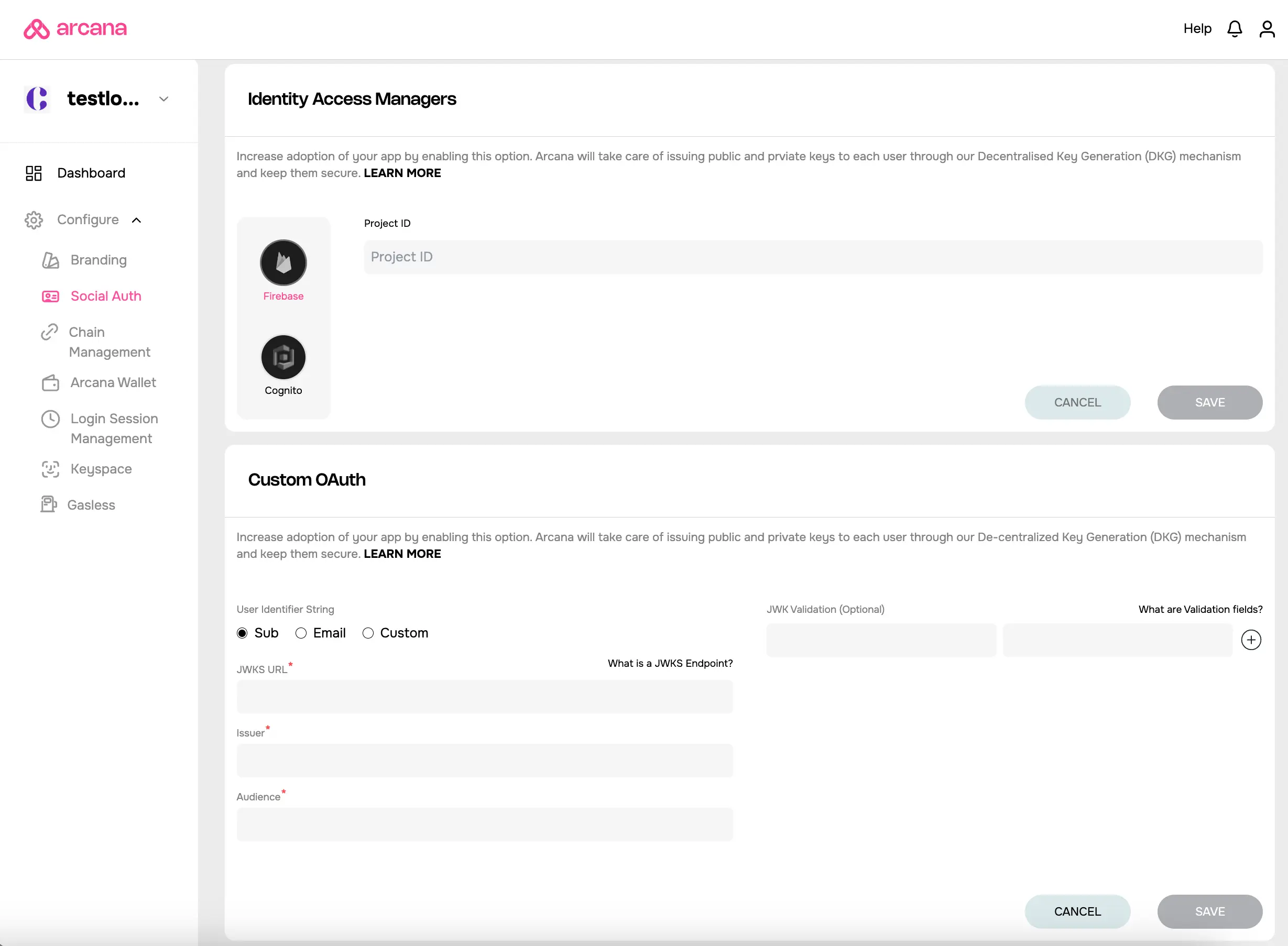
Go to the Arcana Developer Dashboard. Click Configure > Social Auth and refer to the Identity Access Managers section. Click Firebase. Paste the Project ID assigned by Firebase Console in the 'Project ID' field.

Save the Social Auth settings.
You are all set with the Firebase configuration!
Plug-and-play login feature not supported for Firebase
The plug and play feature of the Arcana Auth product is not supported for Firebase. Developers must build a custom login UI and add code to onboard users. For details, see onboarding users via Firebase and custom login UI